
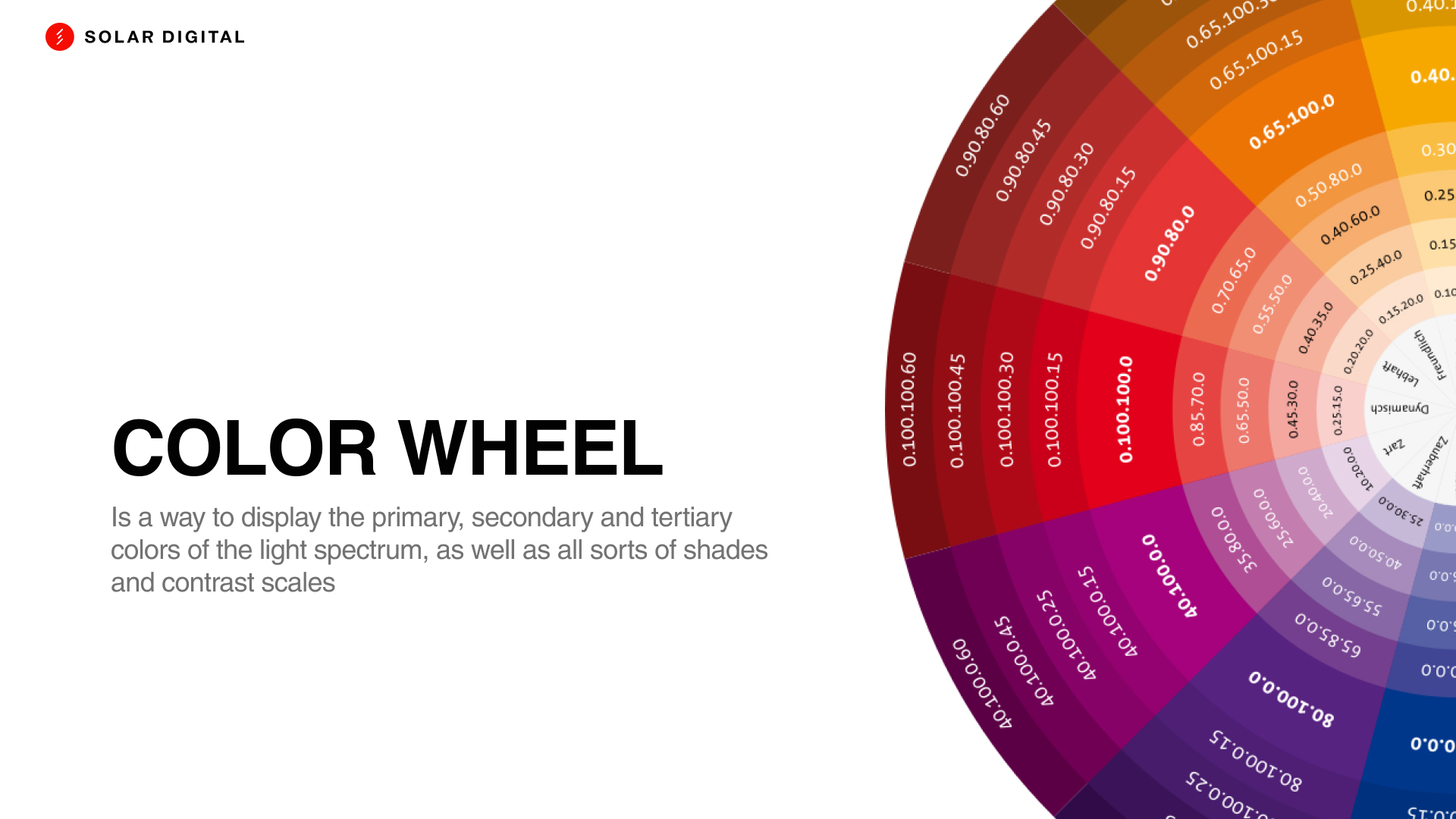
Ви коли-небудь бачили сайт або картинку, де складно прочитати текст або побачити кнопку? Певно, що так. Чому це відбувається? Давайте розберемось разом. Комбінуваня кольорів — це дійсно мистецтво, яке потребує досвіду та практики. Колірна дисгармонія виникає, коли дизайнери забувають правила колірного спектру. Колірне коло — це спосіб відображення основних, вторинних і третинних кольорів світлового спектру, а також їх відтінків і контрастних шкал.
Кольори діляться на основні, вторинні та третинні.
Основні - червоний, синій і жовтий. Їх неможливо створити шляхом змішування інших. Проте їх комбінація використовується для створення вторинних і третинних кольорів.
Вторинні кольори утворюються шляхом змішування двох основних у рівних кількостях одночасно. Наприклад: синій + жовтий = зелений / червоний + жовтий = помаранчевий / червоний + синій = пурпурний.
Третинні кольори утворюються шляхом змішування основних і вторинних у рівних кількостях. Наприклад: зелений + блакитний = бірюзовий.
У процесі розробки веб-сайту вибір колірної схеми є досить складним завданням. Окрім вибору кольорів, вам також потрібно враховувати, як основні, вторинні та третинні кольори будуть поєднуватися один з одним.
Короткий гайд з поєднання кольорів та досягнення гармонії:
монохроматичне поєднання легко створити, оскільки воно включає лише один колір. У цій схемі використовуються різні тони під одним кутом на колірному колі.
Аналогова колірна схема передбачає використання кольорів, які розташовані поруч один з одним на колірному колі. Ось кілька прикладів цієї колірної схеми. Наприклад ➔ червоний, червоно-помаранчевий і помаранчевий
Тріадична схема — це один із основних методів, який дозволяє поєднати три кольори, які розташовані під кутом 120 градусів один від одного на 12-колірному колі. Важливо сказати, що у цій комбінації один колір є домінантним, а інші акцентами, з точки зору загальної композиції.
Тетрадична схема поєднує кольори, що знаходяться на однаковій відстані один від одного. Помістіть прямокутник на колірне коло та виберіть один в кожному куті. Ця комбінація доволі складна для новачків та потребує трохи досвіду. Проте її правильне використання може вразити будь-якого замовника.
Комплементарні кольори підсилюють контраст і чудово привертають увагу. У цій колірній гамі вони розташовані один проти одного. Якщо треба зробити яскраву кнопку на темному фоні, то ця схема саме для такого випадку.
Веб-дизайн, як і будь-яке ремесло, починається з основ, які допоможуть вам бути більш креативними у подальшому.
Кольори — це один із головних інструментів у роботі дизайнерів. Їх гармонійне поєднання здатне викликати емоції та спростити людині сприйняття поданої інформації.
Звісно треба думати про комфорт та практичність. Наприклад, текст повинен бути читабельним та зрозумілим. Читач не повинен напружувати зір. Занадто строкатий фон може дратувати або змусити користувача закрити веб сайт, навіть якщо це те, що він шукав.
Сподіваємося, що вам було цікаво та корисно. Обов’язково перегляньте наші кейси. Там ви знайдете багато цікавих рішень наших дизайнерів з різноманітними кольоровими схемами.
Команда Солар!