Наприкінці 2022 року ми провели поглиблене дослідження ринку дизайна. Завітали на Behance, Awwwards, Dribbble, Pinterest та інші платформи. Поспілкувались із колегами дизайнерами та вивчили чимало статей. І ось, нарешті, ми з радістю представляємо результати роботи — топ трендів веб-дизайну на 2023 рік.

Контейнер-дизайн
Все частіше можна побачити сайти, елементи яких поміщені у блоки (контейнери). Це застосовується для того, щоб зменшити візуальну вагу та шум, який відволікає. Користувачам проще сприймати інформацію поступово та відокремлено. Тому такий стиль підійде там, де є багато елементів або тексту. Контейнерна оптимізація в тренді.

Мальований стиль
Як персоніфікувати сайт та додати власну історію? Спробуйте мальований стиль. Він точно не залишить байдужим справжніх цінувачів рукописних шрифтів, малюнків та скетчів. Якщо аудиторія вашого сайту — це творчі люди, митці або тінейджери, то ви точно не помилитеся, якщо спробуйте цей дизайн. Мальований стиль — це про дружнє позиціонування перед аудиторією. Ну і ще одна незаперечна перевага — унікальність. Повторити або скопіювати такий стиль дуже важко. Тому він буде гарною візитною карткою веб-сайту.

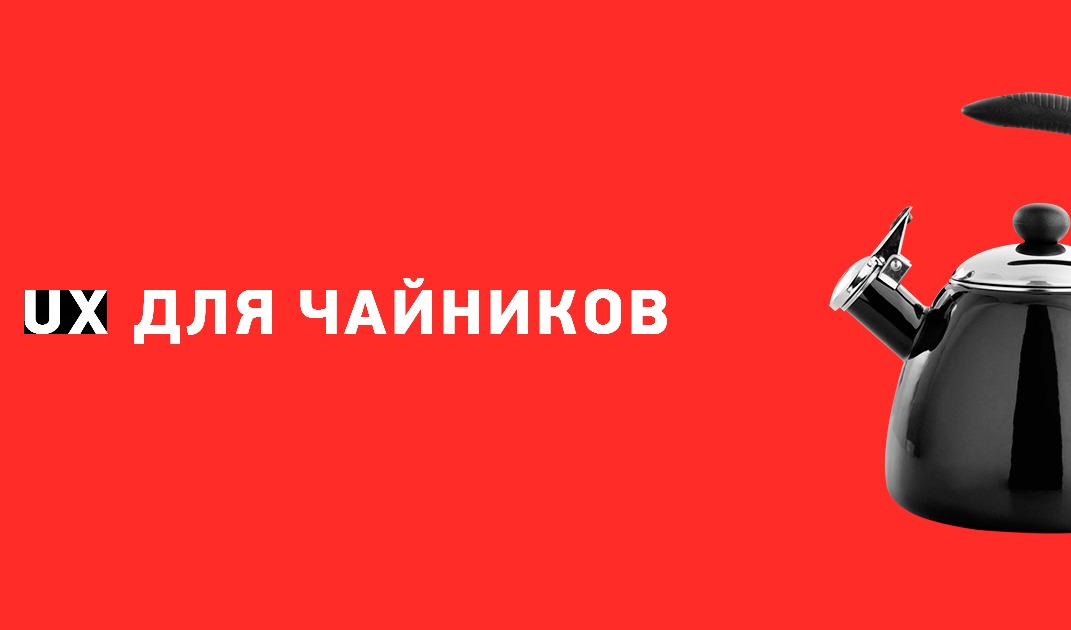
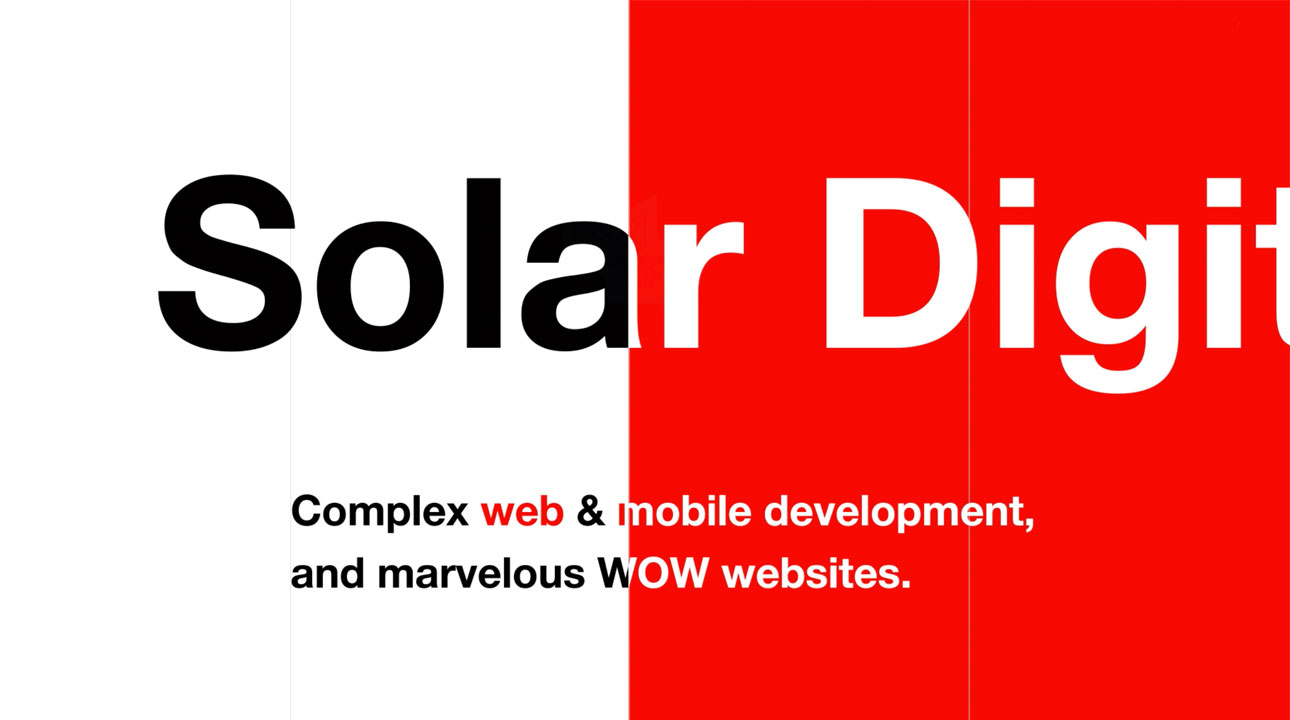
Текст-гігант
Великі заголовки і слогани зараз зустрічаються все частіше. Типографіка — це красивий і креативний тип дизайну веб-сторінок. Буває так, що стилістика бізнесу не передбачає багато графічного контенту, тому дизайнери використовують текстовий гігантизм. Цей тренд дуже гарно виглядає у багатьох варіаціях і привертає увагу з першого погляду. Візуальна пам’ять користувачів добре обробляє великі символи. Може здатись, що з літерами неможливо зробити багато, але не поспішайте. Насправді можно зробити дуже і дуже багато. Кількість шрифтів та ідей розташування тексту забагато.

Розчерки: обведення та закреслення
Якщо хочете зробити акцент на кнопці або слові, то спробуйте розчерки. Вони виглядають органічно та ненав’язливо. Гарно поєднуються з мальованим стилем або мінімалізмом. Ще вони ефективно працюють, коли треба створити ефект порівняння. Наприклад закреслити стару ціну поряд із новою. Саме для цих цілей підходять обведення. Спробуйте, це стильно.

Видимі межі
Всі знають, що дизайнери працюють у графічних редакторах із сітками та лініями, щоб розташовувати текст, об'єкти та інші елементи згідно з правилами композиції. А що, якщо спробувати зробити цю сітку та лінії видимими та змінити тим самим сприйняття користувача? Цікавий тренд, який органічно виглядає у мінімалістичному дизайні.

Скляні текстури
Прозорі панелі, блоки та форми змінюють архітектуру інтерфейсу. Користувач ніби бачить більше та далі ніж може. Це утворює інше розуміння дизайну. Сайт стає ієрархічним та з’являється глибина. Ефект скла викликає більше емоцій. Полупрозорі блоки можуть приховувати інші елементи та взаємодіяти із користувачем у більш ігровій формі. Якщо ви бажаєте якось інакше вибудувати спілкування з користувачем та і додати сайту простору та елегантності — спробуйте скляні текстури.

Ретро стиль
Цей стиль поверта користувача в епоху неонових вивісок, ігрових приставок, CD-дисків та джинсових костюмів. Так, культура 90−00х років з їх старими комп’ютерами, пікселями та відеоіграми знову в моді. Такі сайти утворюють неповторну атмосферу та радують око.

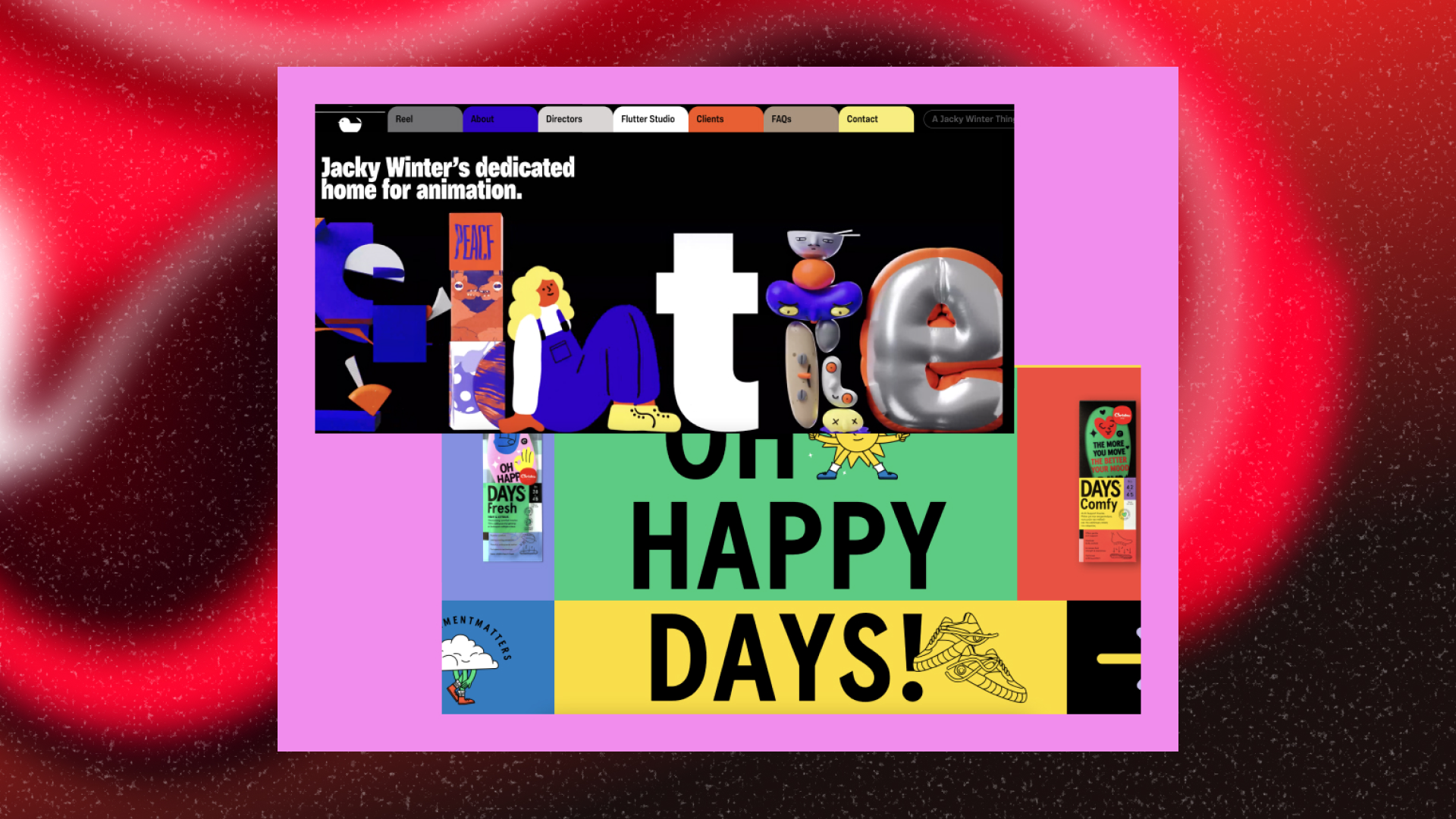
Кітч дизайн (необруталізм)
Необруталізм — це стиль, який виник ще у 50−60-х роках минулого століття. Головна характеристика цього дизайн-напрямку — фактури, брутальність та природність. Кітч перекладається з німецької як «несмак». Але не поспішайте з висновками. Цей стиль поєднує в собі яскраві кольори, товстий шрифт, чудернацькі форми, фактурні матеріали, дивних персонажів та хаос на екрані. Зрозуміти цей дизайн-стиль важко з класичної точки зору. Проте він вражає своєю зухвалістю та нетиповістю. Крутий тренд, який буде актуальним не лише у 2023 році.

Історія створення продукту
Чи цікаво користувачам побачити увесь процес роботи над продуктом або сайтом? Цей тренд малопомітний, але дуже цікавий. Трастовість дизайнера — це те, як його сприймають клієнти. Зараз все більше можна побачити дизайн дизайну. Як би це тавтологічно не лунало. Круто, коли можно поглянути за лаштунки дизайнера та побачити якісь інші прототипи, кольори та елементи, які не знайшли застосування у готовому проекті. Цей тренд набирає обертів, пристебніться!

Відео на домашній сторінці
Відео вже давно в тренді. Презентації, проморолики, превью та ін. Все це допомагає швидко донести до користувача необхідну інформацію. Відеоролики потрохи зміщують текст та картинки. Тому дизайнерам у 2023 році слід звернути увагу на розміщення відео на головному екрані. Це добре впливає на користувачів та підвищує шанси на взаємодію та конверсію. Додавайте відео, будьте більш реальними!

Віртуальна реальність (VR)
Технології прогресують і це впливає на поведінку користувача. Веб-сайти вже давно перестали бути пасивним інструментом для спостерігання. У 2023 році, завдяки VR-технологіям, сайти стали чимось на кшталт активних платформ. З ними можна взаємодіяти, занурюватись в інтерфейс та дивитись на речі з іншого ракурсу. Саме віртуальна реальність дає круті емоції та відчуття. Цей стиль буде в тренді ще багато років.

Мобільний та адаптований дизайн
Мобільні гаджети захоплюють онлайн-простір. Це вже давно відомо та дизайнери розуміють, що зараз інтерфейси треба адаптувати до мобільних версій дуже обережно та ретельно. Досвід користувачів збагачується, тому вимоги до мобільного дизайну зростатимуть. Треба це враховувати при розробці. Світ став мобільним як ніколи.

3D-анімації та елементи
Ще 15 років тому люди не до кінця розуміли як зробити будь-яку форму відчутною. Зараз, у 2023 році із розвитком 3D-технологій стало можливим візуалізувати будь-що та будь-як. Можливість поглянути на предмет з різних боків допомагає користувачу краще вникнути в його сутність. 3D-анімації — це також гарний інструмент взаємодії з користувачами. Вони не відволікають від основного блоку інформації та додають динаміки. Спробуйте анімовані логотипи або фігурки, це залучає клієнтів.

Головний сенс дизайну
Дякуємо за те, що дочитали статтю до кінця. Для нас дуже важливо бути корисними та розширювати знання аудиторії. Бажаємо усім вам у 23 році не боятися відчинити двері внутрішнім митцям та втілювати нові ідеї. Багато хто замислюється: а в чому головний сенс дизайну? І насправді, це важливе питання. А в чому? На нашу думку — в існуванні. Дизайн має сенс коли він створюється та цінується людьми. Цифрове мистецтво безмежне. Воно може бути будь-яким. І це круто. Це головне у веб-дизайні. Тому що внутрішні обмеження часто заважають побачити в собі талант та відчути натхнення від того що робиш! Бажаємо натхнення, креативу та успіхів у 2023 році!З повагою та любовью — Solar Digital!