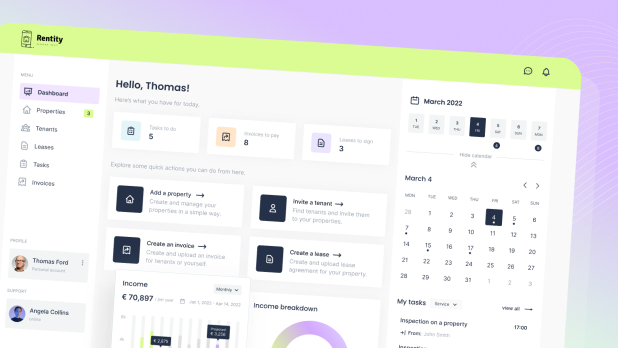
Дизайн для платформи Rentity
Rentity — європейський стартап з управління нерухомістю, що повністю допомагає управляти процесами оренди житла. Ми розробили дизайн цієї платформи з урахуванням усіх побажань клієнта, вклавшись у 2 місяці.
Про всі тонкощі проєкту та його реалізацію — читайте далі ?
Проєкт
До нас прийшов клієнт з ідеєю запуску унікального стартапу на ринку нерухомості. Вона полягала в тому, аби створити платформу, що допоможе врегулювати відносини між орендатором і орендодавцем та автоматизувати рутинні процеси — оплату житла, комунальних послуг, перевірки тощо.
Нам сподобалась ця ідея, і ми одразу погодилися на співпрацю. Для клієнта ми стали першою компанією, до якої він звернувся по допомогу.


Завдання
У клієнта були чіткі побажання щодо функціоналу платформи, але не було бачення, як систематизувати це все, зробивши інтерфейс максимально простим і зручним.
Якщо коротко про саму ідею:
- на платформі є 2 сторони — теннант (той, хто орендує житло) та лендлорд (той, хто здає в оренду)
- лендлорд запрошує на платформу теннанта для спрощення і регулювання рутинних процесів — оплати житла, комунальних платежів тощо
- лендлорд може організовувати регулярні перевірки житла на відсутність псування майна
- теннант має змогу викликати майстра у разі поломки техніки
- всі ці процеси автоматизовані та прозорі для обох учасників
- лендлорд оплачує якусь комісію за користування сервісом

Процес
Клієнт прийшов до нас з готовим UI кітом, що значно спростило подальшу роботу. Мавши на руках готову дизайн-концепцію, ми одразу перейшли до реалізації UX-фіч.
При роботі з проєктом було використано Tailwind CSS в якості дизайн-системи. Це — фреймворк із відкритим вихідним кодом, що дозволяє не верстати елементи з нуля, а використовувати вже готові. Такий підхід заощаджує час дизайнерам і економить гроші клієнтам.
Над цією платформою працювали 3 людини — UX/UI-дизайнер, арт-директор та проєктний менеджер/бізнес-аналітик. З обмежень при роботі над проєктом:
- чітко оговорений бюджет (для стартапу це дуже важливо)
- строк на реалізацію у 2−3 місяці
Одразу після розробки UX/UI-дизайну клієнт мав на меті обговорити проєкт із зацікавленими інвесторами.

Результат
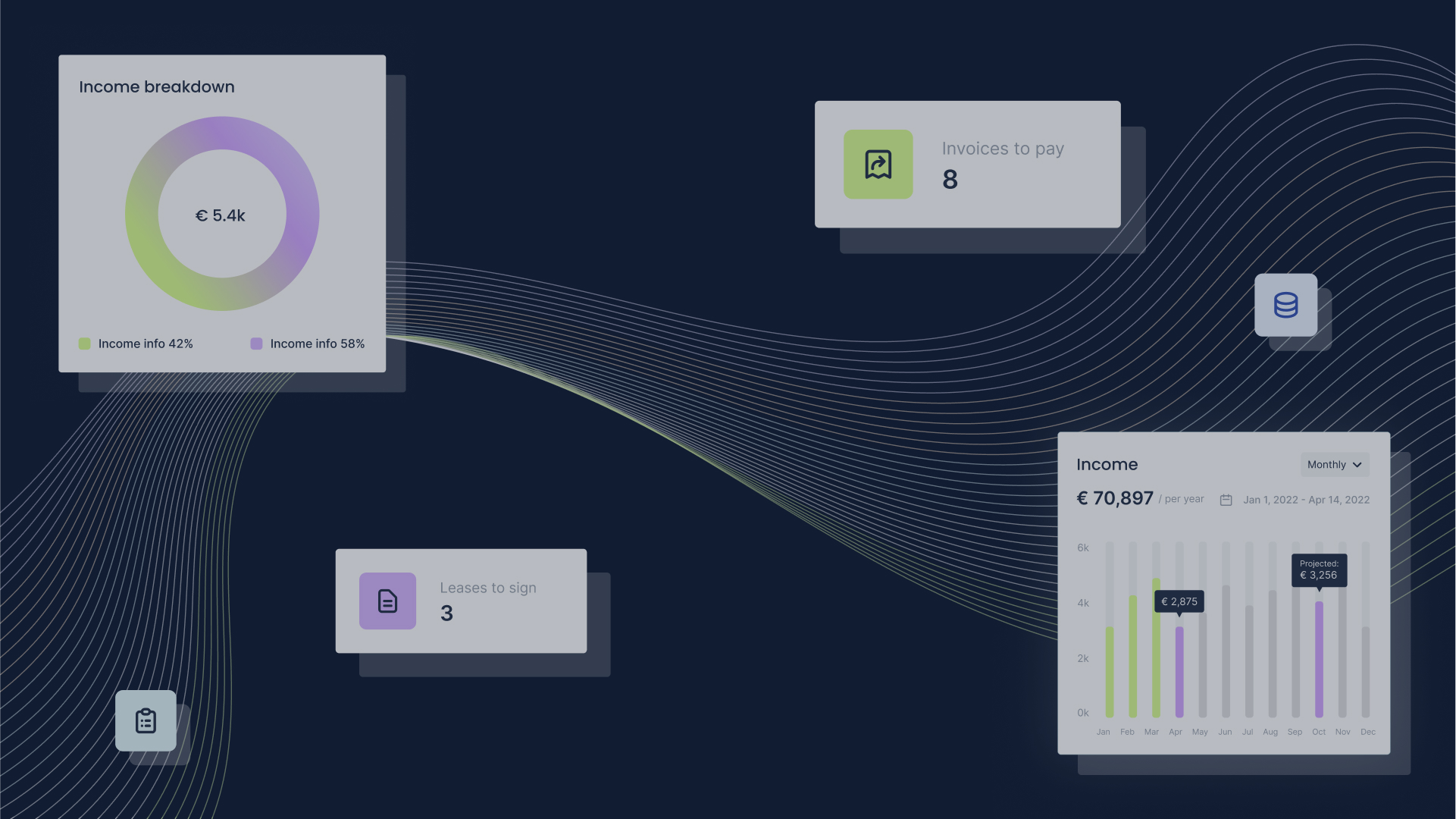
Ми розробили простий і інтуїтивно-зрозумілий інтерфейс за допомогою Tailwind CSS для унікального проєкту та вклалися в оговорені строки. Проєкт сподобався інвесторам і пішов у розробку!
Наша робота була виконана успішно, тому що:
- дизайн був створений з першої концепції
- ми вдало систематизували всі ідеї клієнта
- розробили зручний інтерфейс, який потім пішов у розробку і був показаний інвестором
Потім ми все ж таки вносили мінімальні правки для покращення функціоналу. Проте найголовніше — клієнт залишився задоволеним!
На роботу було витрачено майже 250 годин за участі 3 спеціалістів.

Статистика
2,5
місяців розробки
250
годин
21
дизайн-макет
3
спеціалісти працювали над проєктом