Мало кого интересует пара полей, куда заходит посетитель, чтобы с ним связались. Часто форма обратной связи — последнее место на сайте, на которое вы обратите внимание. Но каким бы великолепным ни был ваш сайт, именно от формы зависит, сколько лидов он будет вам приносить.
Держите 11 советов по созданию формы на сайте от Алексея, UX/UI дизайнера команды SOLAR DIGITAL:
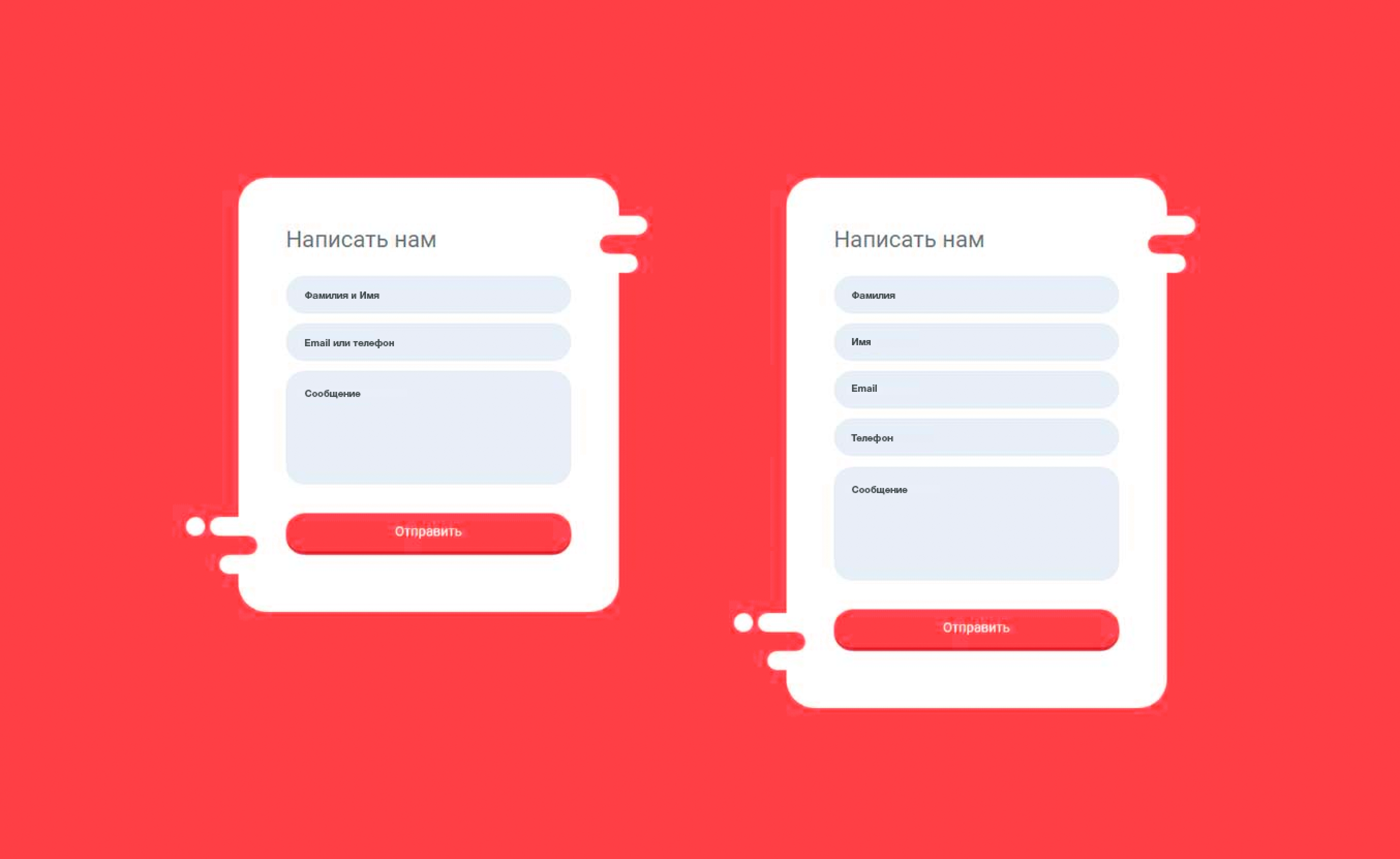
- Количество полей обратно пропорционально конверсии формы. Т. е., чем больше полей, тем меньше конверсия.

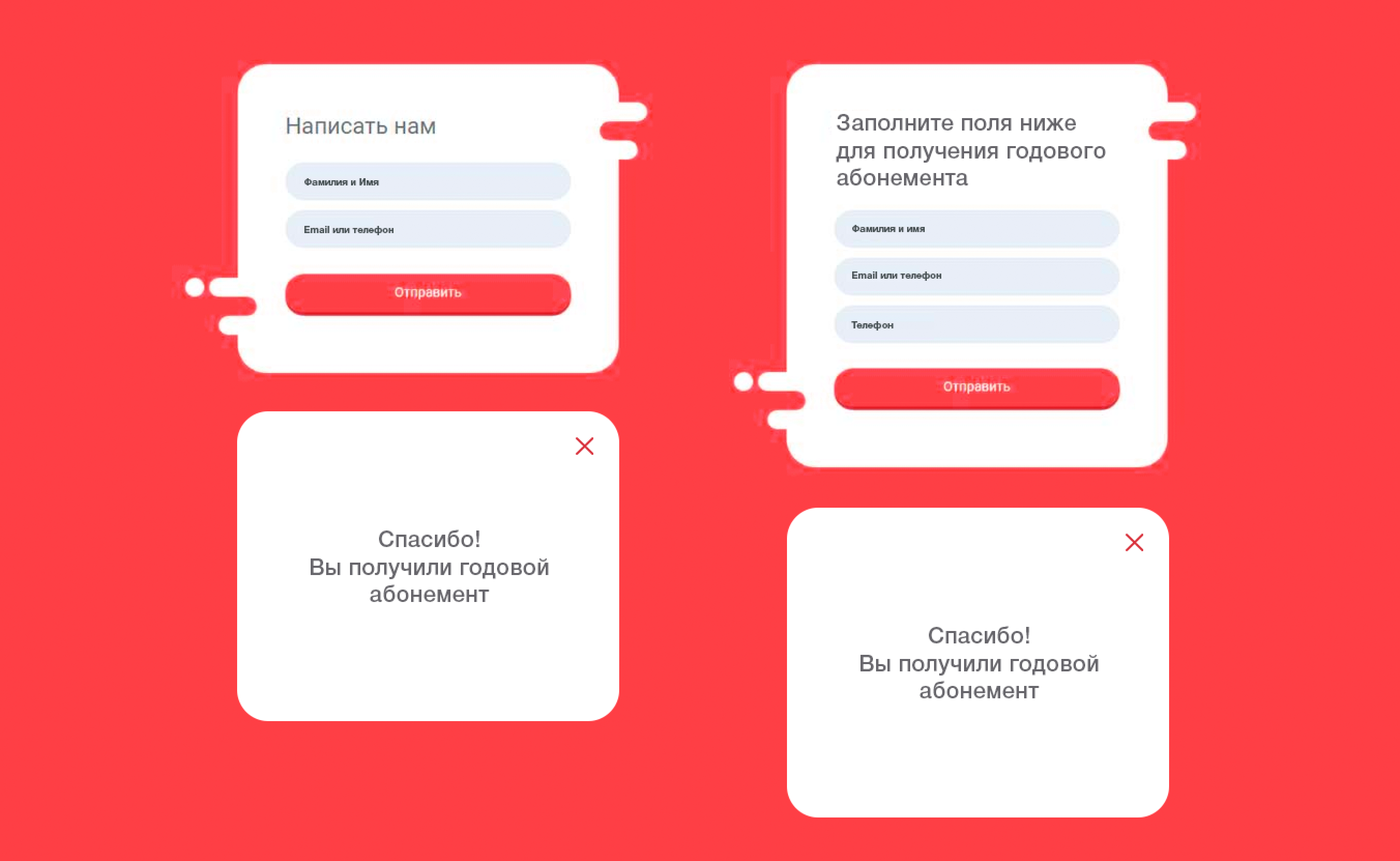
2. Лид должен понимать, зачем он высылает вам свои данные. Некоторые забывают пояснить, и он пугается и уходит. Часто пояснение высвечивается после того, как данные отправлены: мол, спасибо, теперь мы с вами свяжемся. А надо — до.

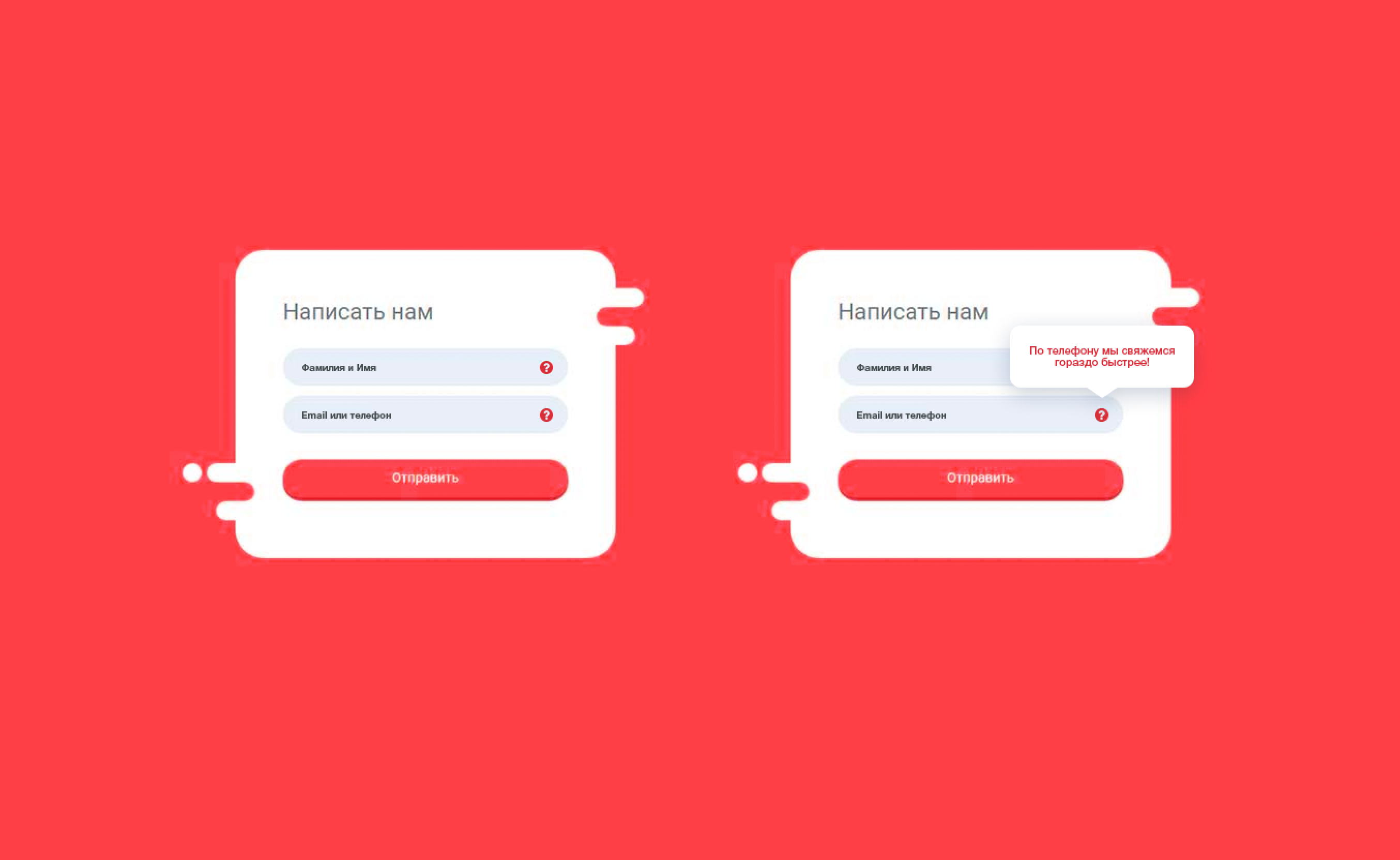
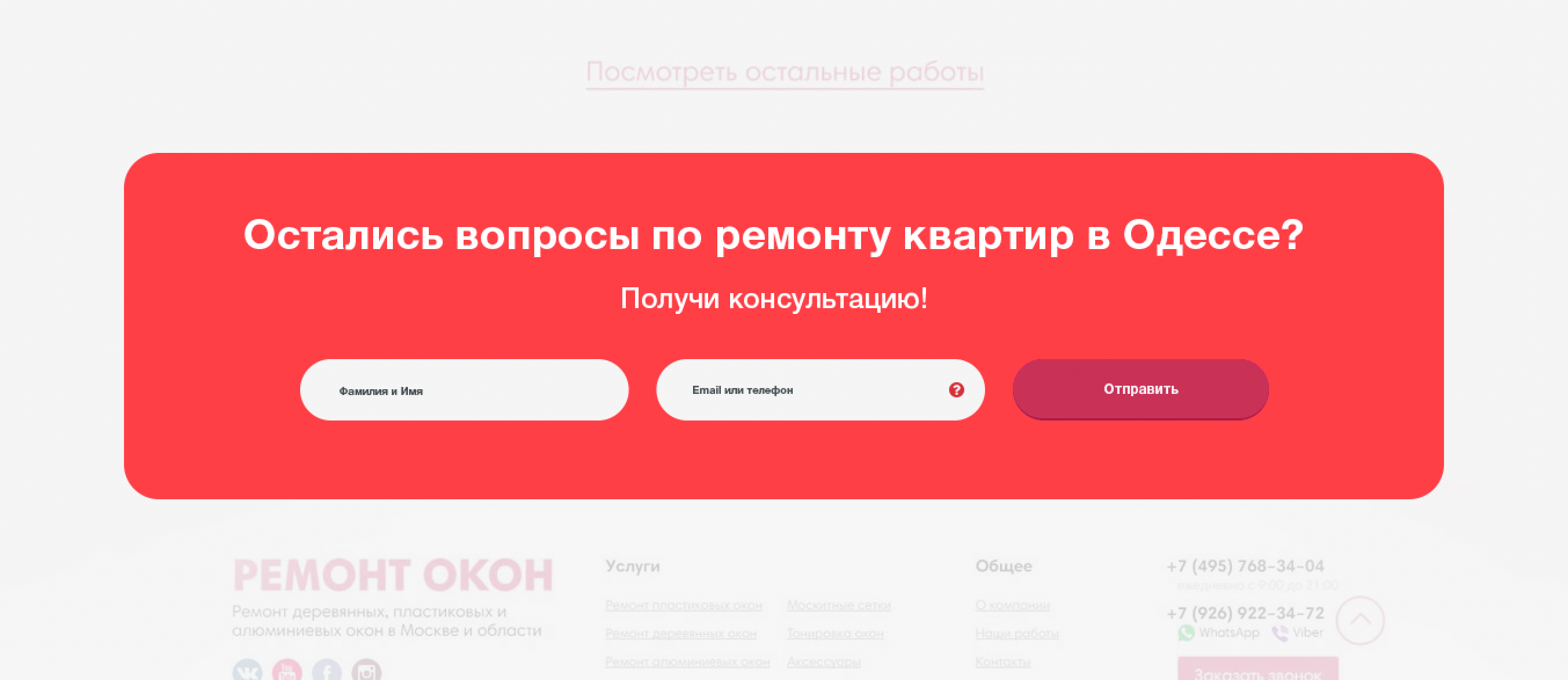
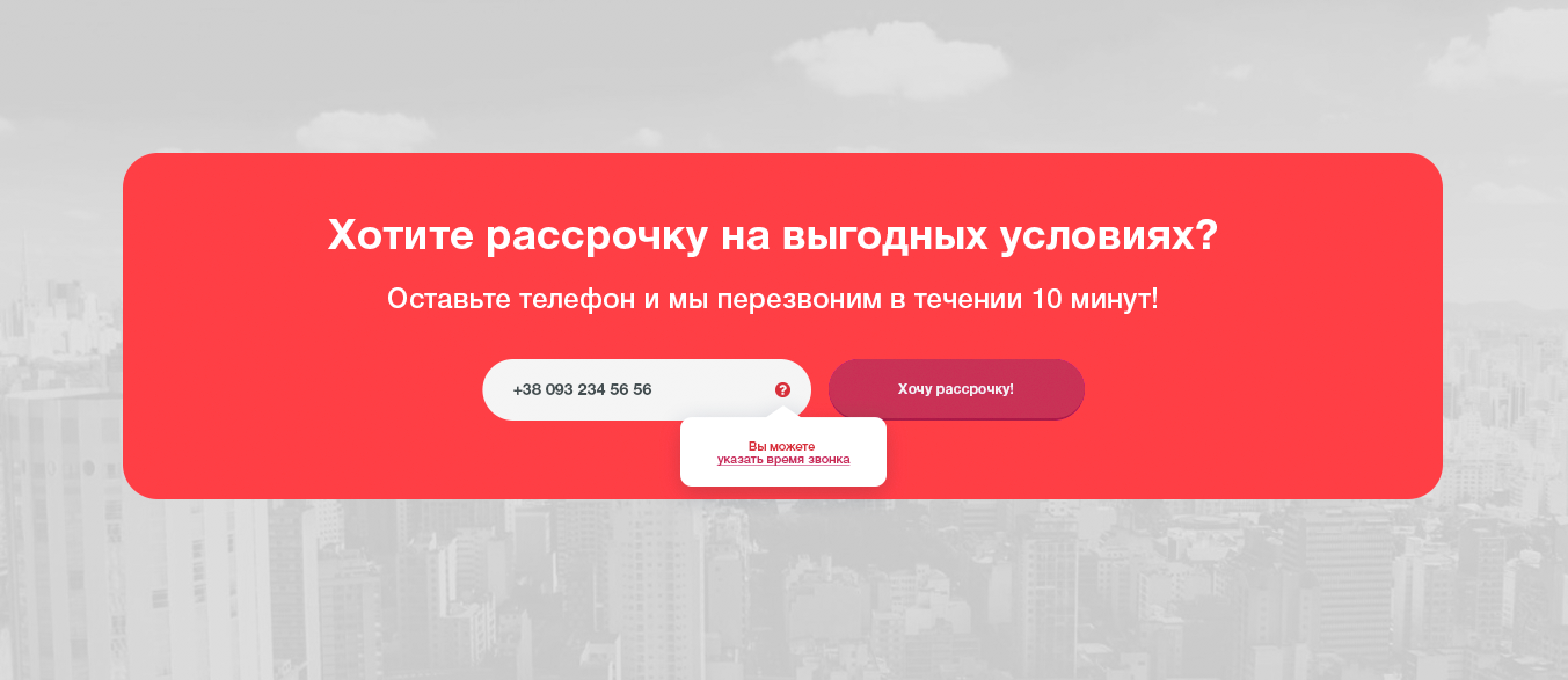
3. Хорошее дело — подсказки. Поставьте возле поля иконку, которая пояснит, что вводить и к чему это приведет.

4. Форма может занимать весь экран, чтобы принять внимание на себя. Например, когда цель сайта — любой ценой взять e-mail у пользователя. Если же цель формы — подписка на новости, лучше сделать простой поп-ап.

5. Можно собрать базу даже с минимальным количеством полей. Все зависит от специфики сайта. В банке их нет смысла сокращать, ему нужно от вас много данных. А для телефонных продаж достаточно одного поля для ввода.

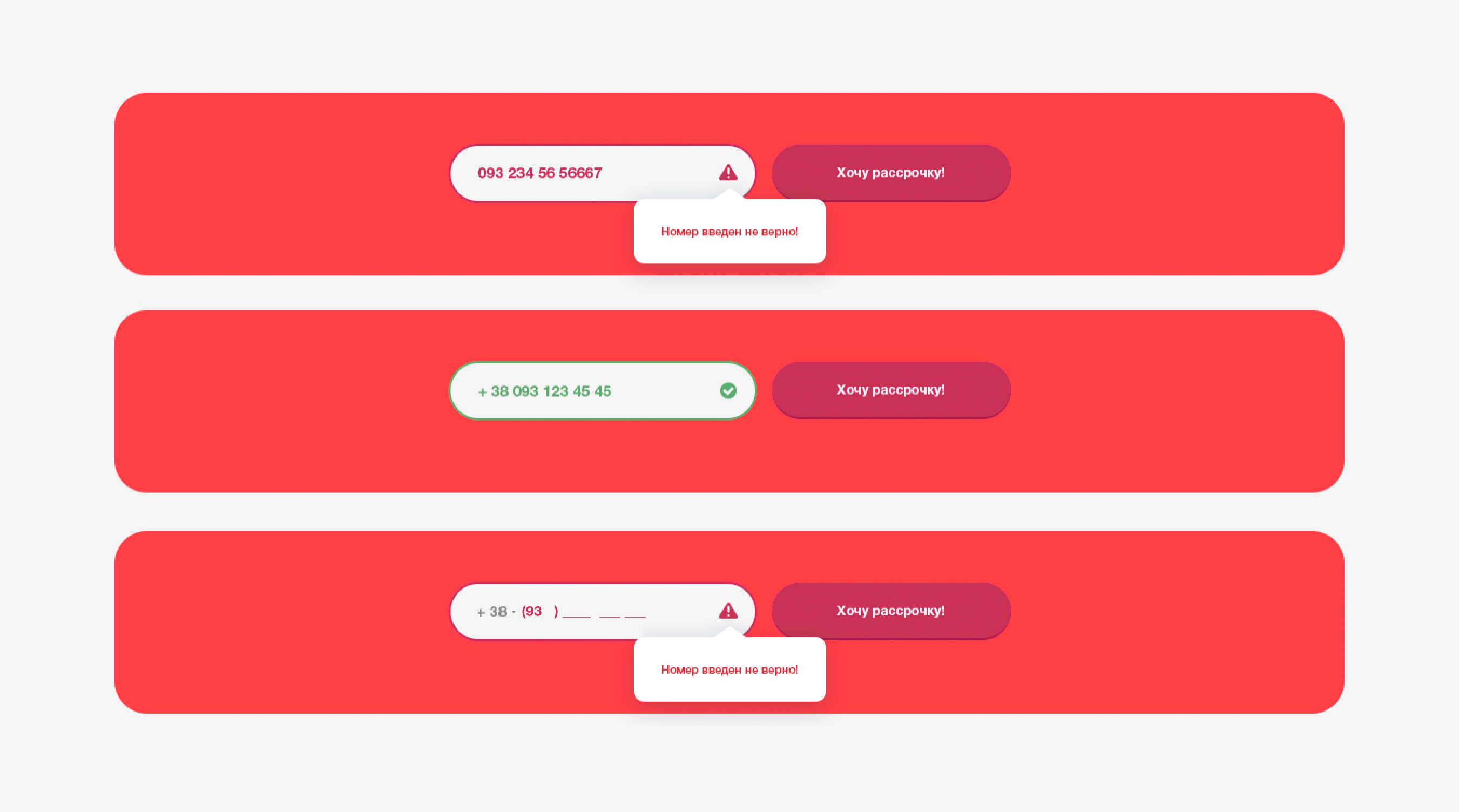
6. Обязательно сделайте валидацию данных телефона/почты. Если их введут неверно, вы не сможете использовать данные и потеряете деньги.
7. Когда часть данных уже есть в поле (начало +38 (0.) вместо телефона), это часто сбивает, а не помогает. А когда надо выбрать код оператора во всплывающем списке, это и вовсе лишнее целевое действие, затрудняющее ввод.
8. Сообщения об ошибках при вводе не должны кричать о себе. Пусть будут просто заметными, чтобы направить клиента в нужное русло, а не пугать его.
9. Всегда подсвечивайте неправильные поля при заполнении. Пользователю всегда легче закрыть окно с формой вместо того, чтобы искать ошибку по всему экрану

10. Проследите, чтобы при выводе ошибки форма не удаляла все данные: повторно ее никто не будет заполнять.
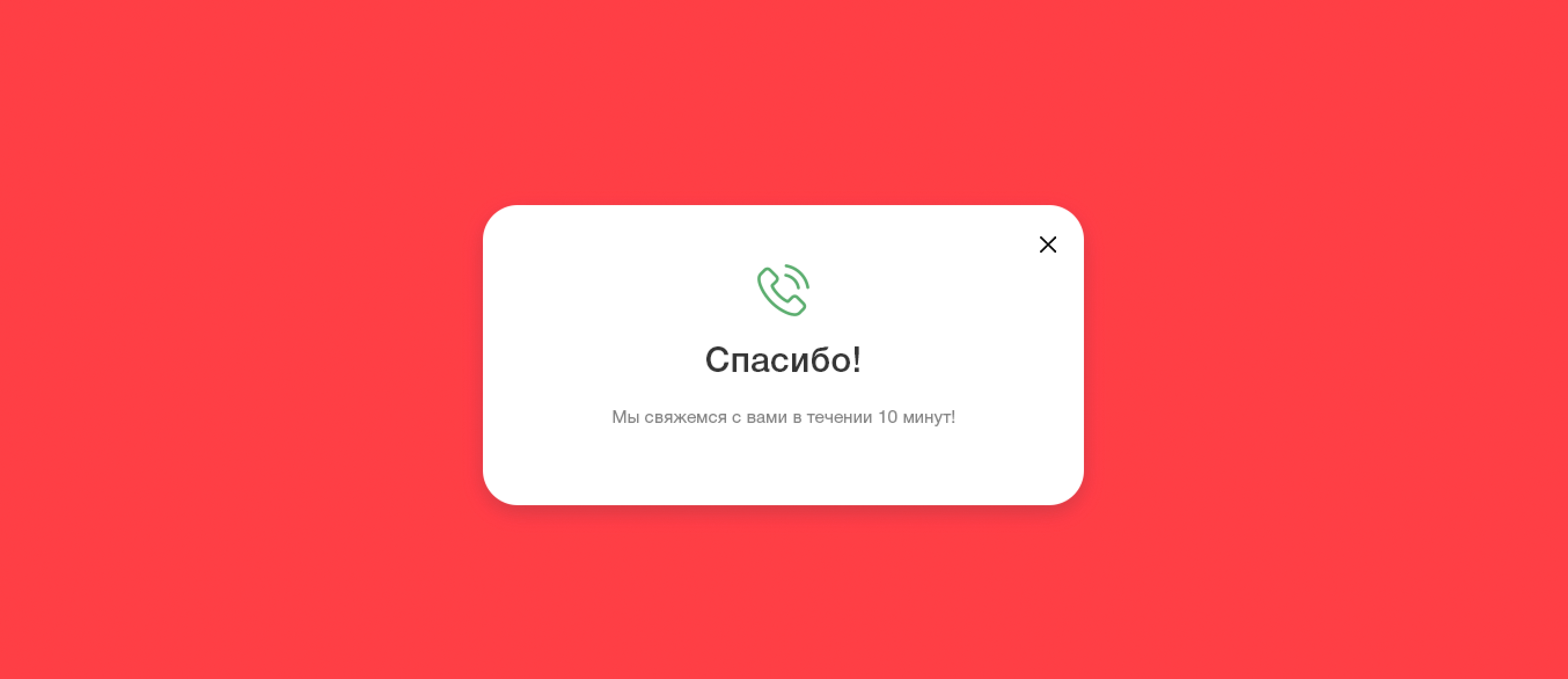
11. После отправки формы сообщите пользователю, что вы приняли его данные. Иначе он не поймет, ушли ли они, и либо попытается отправить их повторно, либо уйдет на сайт конкурента.

- Как разработать сайт, который будут репостить в соцсетях — Кейс Buddhapizza — пицца с заботой
- Форма на сайте — неотъемлемая часть UX-дизайна. Узнайте о нем больше — UX-дизайн для чайников
- Что получится, если сделать дизайн сайта всего за два часа? — SOLAR Digital на 2 Hours Design Battle